Hi, I’m Courtney.
A
frontend engineer.
I create meaningful digital spaces.
PROJECTS

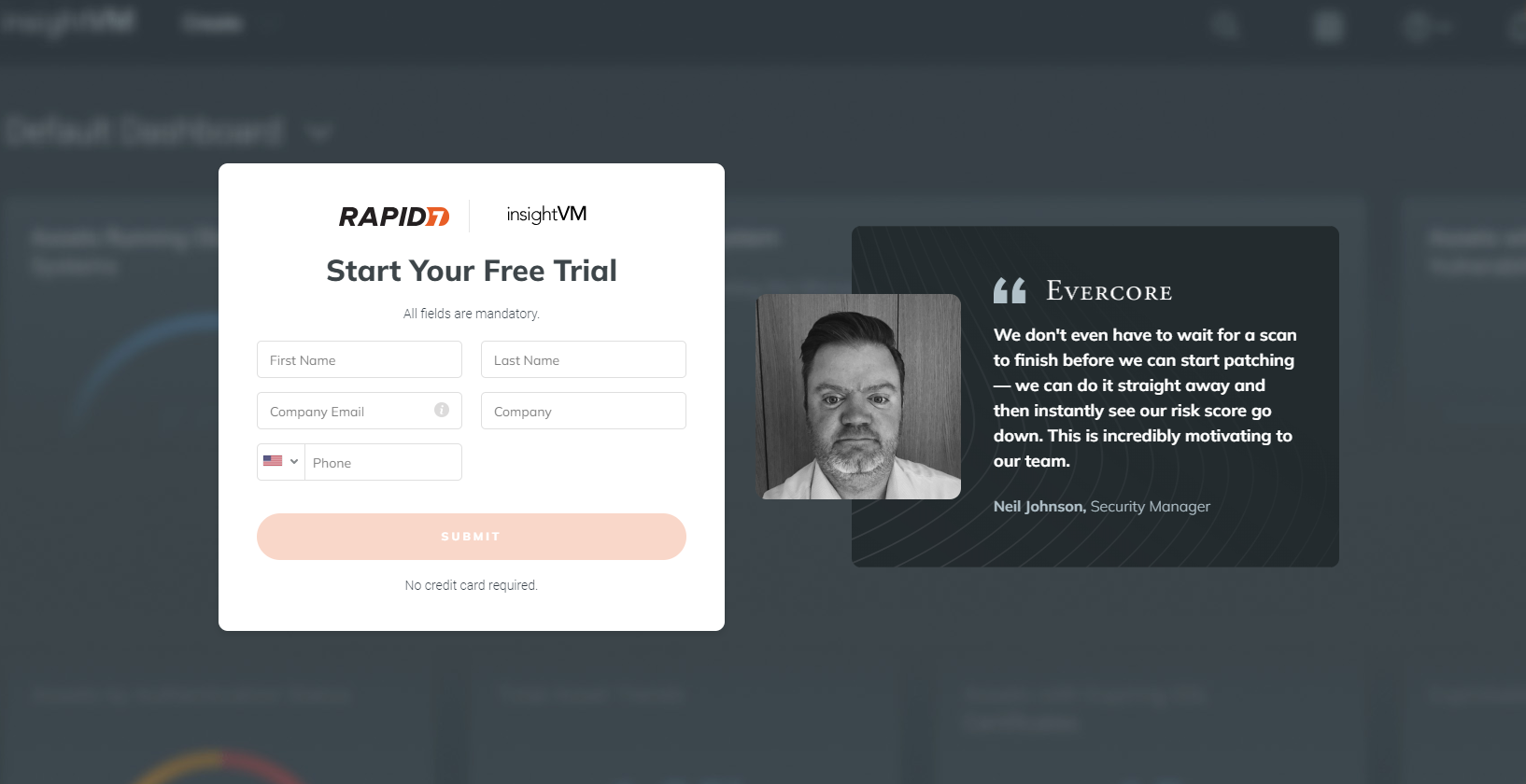
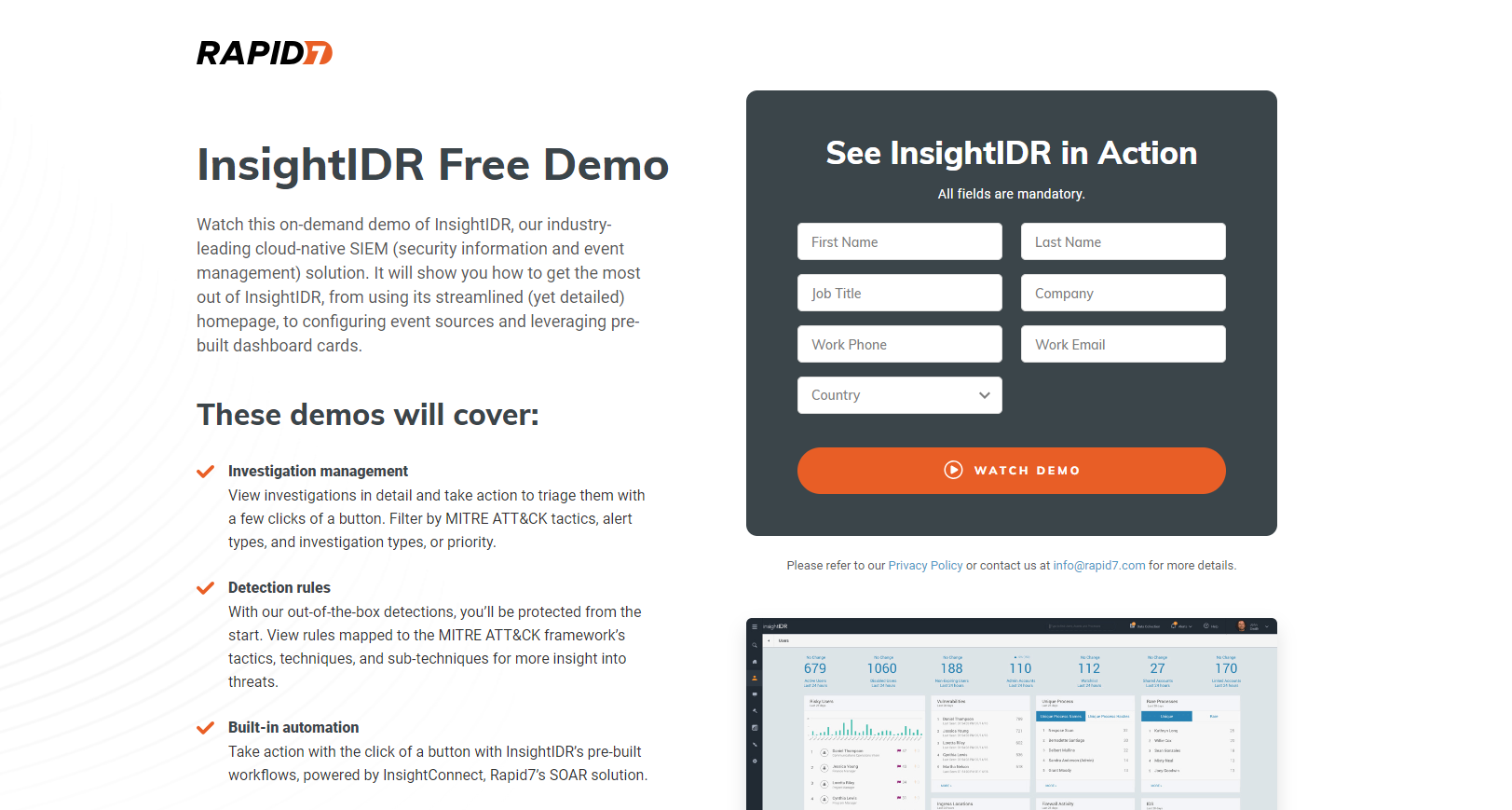
Demo Pages
WEB DEVELOPMENT
Led development for new demo pages across 8 products that utilize JavaScript-powered forms, resulting in an average conversion rate surge of 293% across all products.
- JavaScript
- HTML
- CSS
- Sass
- Foundation
- jQuery
- Handlebars.js
- Gulp
- Webpack
- Node.js
- .NET
Visit Website

The Kitab Foundation Main Website
UX DESIGN & WEB DEVELOPMENT
An informational and donation website for The Kitab Foundation, a 501(c)(3) nonprofit that addresses refugee and immigrant children's literacy by providing free educational resources such as books, school supplies, and tutoring. Collaborated closely with the nonprofit’s founder to understand his vision and translate it into an engaging online presence and optimal user experience.
- JavaScript
- HTML
- CSS
- Bootstrap
- jQuery
- Netlify
Visit Website

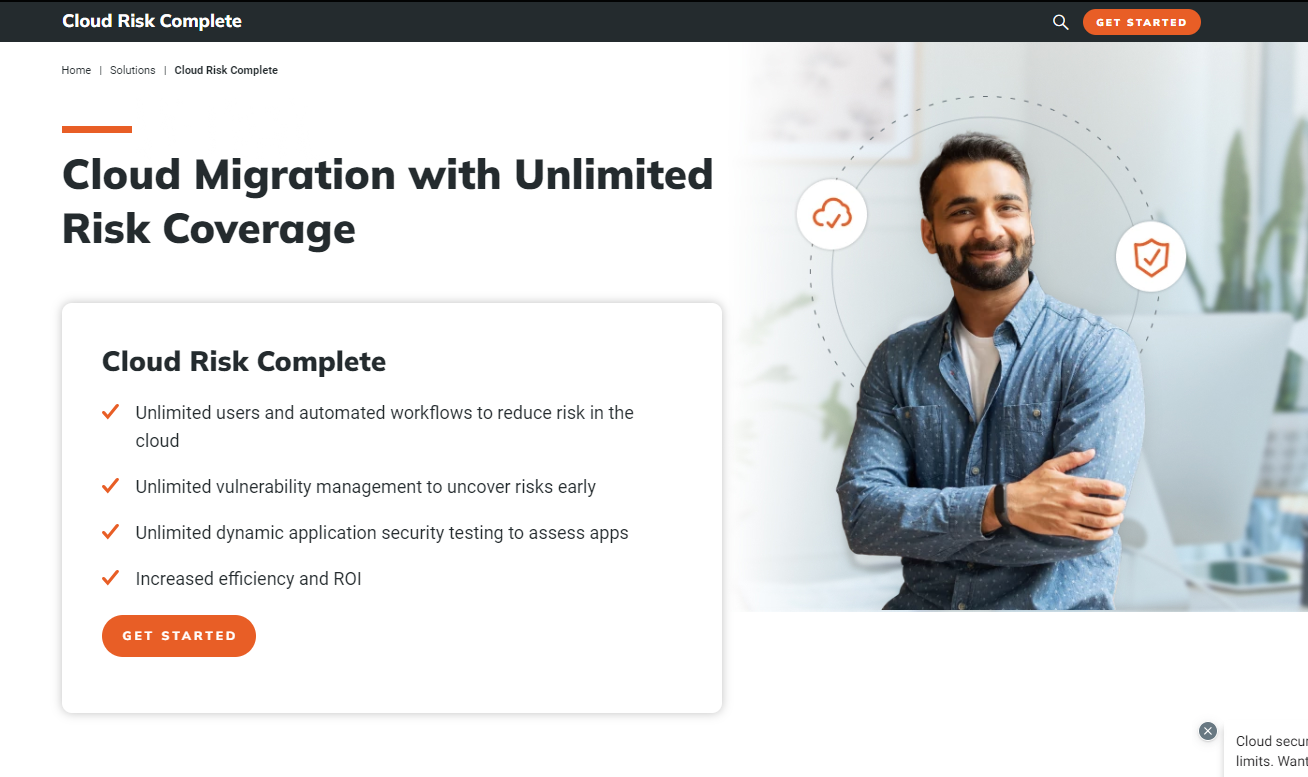
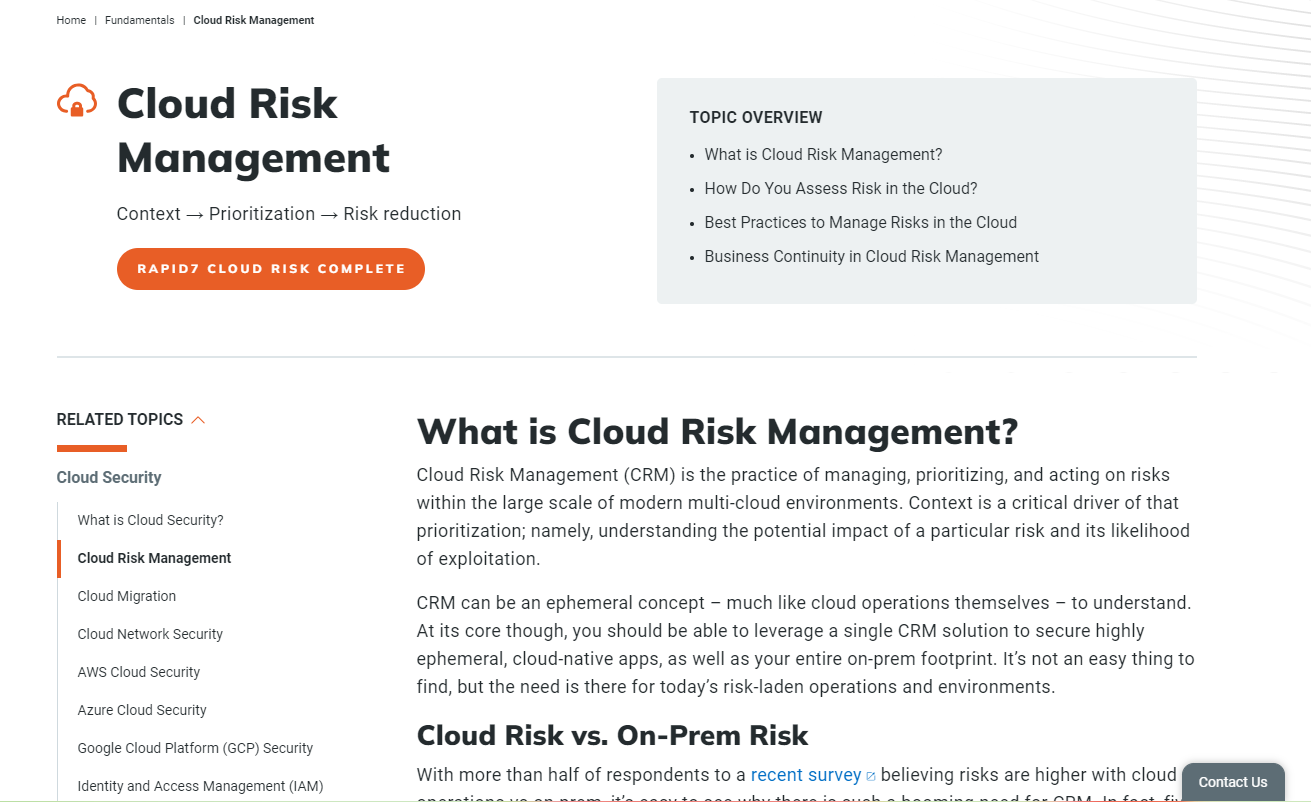
Fundamentals Pages
WEB DEVELOPMENT
Implemented the complete redesign of the Fundamentals pages based on design wireframes, encompassing 2 templates and 100+ subpages, resulting in responsive, accessible, cross-browser compatible, and, much-needed, enhanced user experience. Adhered to newly created Universal Design System to encourage consistency throughout the site.
- JavaScript
- HTML
- CSS
- Sass
- Foundation
- jQuery
- Handlebars.js
- Gulp
- Webpack
- Node.js
- .NET
Visit Website

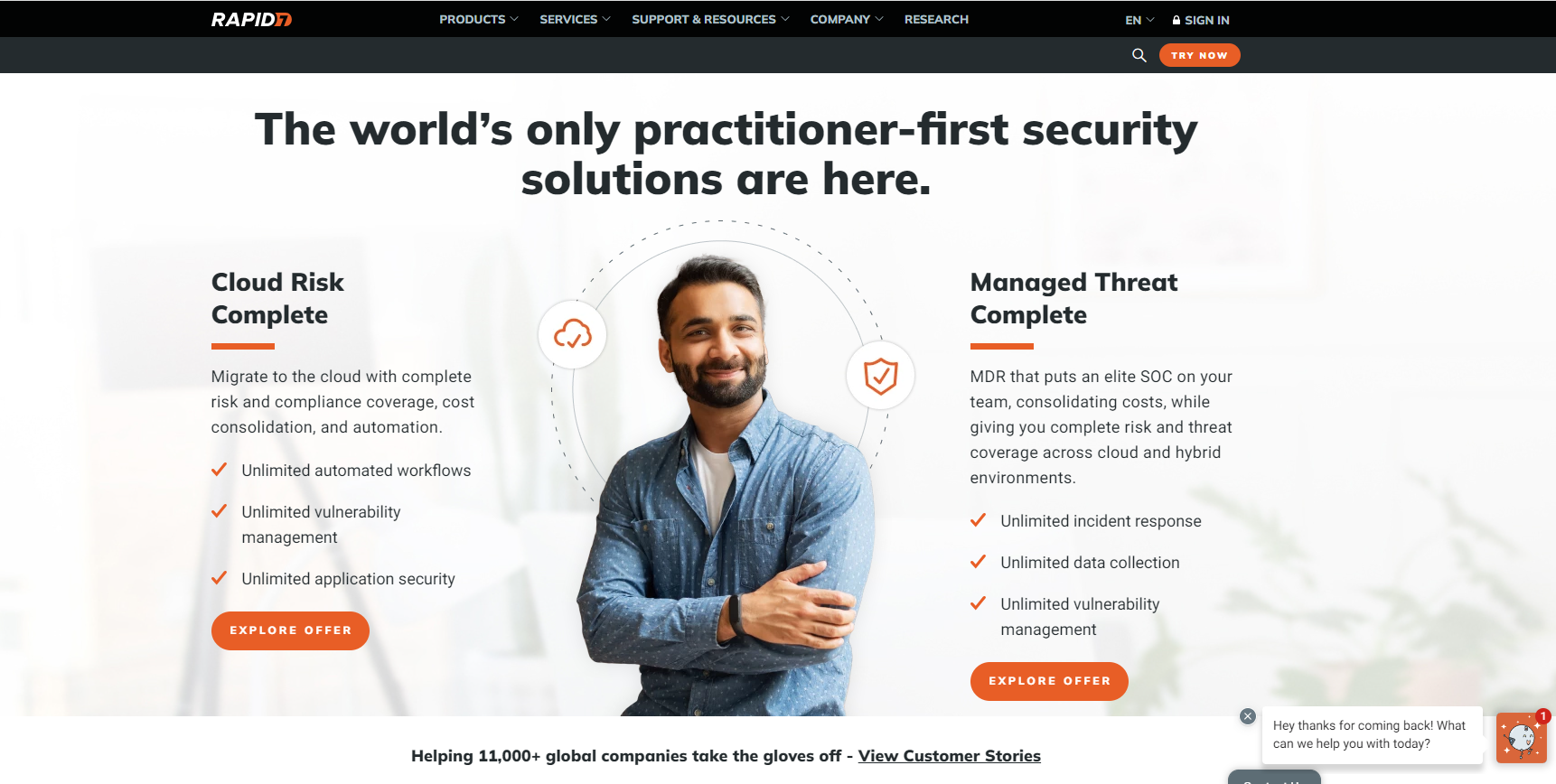
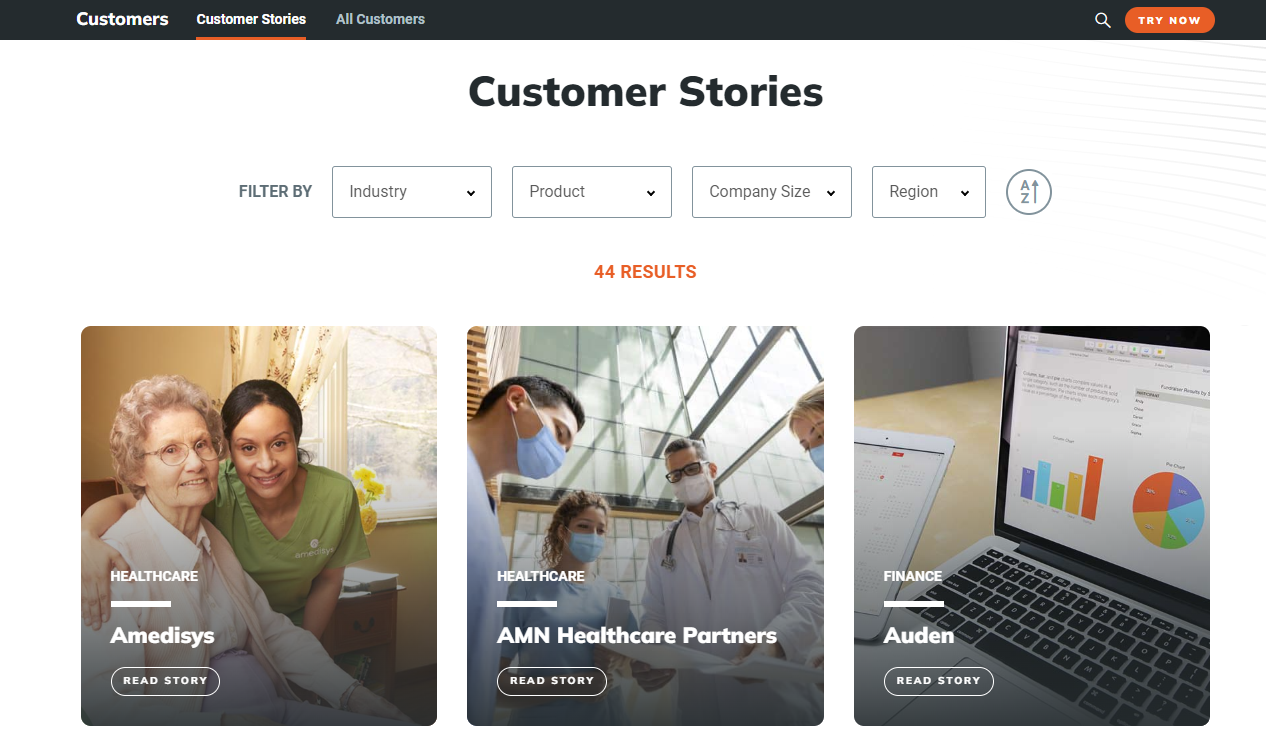
Customer Stories
WEB DEVELOPMENT
Implemented the complete redesign of the Customer pages based on design wireframes, encompassing 3 sub-templates and 150+ subpages, resulting in responsive, accessible, cross-browser compatible, and enhanced user experience.
- JavaScript
- HTML
- CSS
- Sass
- Foundation
- jQuery
- Handlebars.js
- Gulp
- Webpack
- Node.js
- .NET
Visit Website

The Kitab Foundation Main Website
UX DESIGN & WEB DEVELOPMENT
An informational and donation website for The Kitab Foundation, a 501(c)(3) nonprofit that addresses refugee and immigrant children's literacy by providing free educational resources such as books, school supplies, and tutoring. Collaborated closely with the nonprofit’s founder to understand his vision and translate it into an engaging online presence and optimal user experience.
- JavaScript
- HTML
- CSS
- Bootstrap
- jQuery
- Netlify
Visit Website

Personal Portfolio Website
UX DESIGN & WEB DEVELOPMENT
My own personal website that features my development and design projects, as well as my woodworking and jewelry making. Enjoy!
- JavaScript
- HTML
- CSS
- Bootsrap
- jQuery
- Netlify

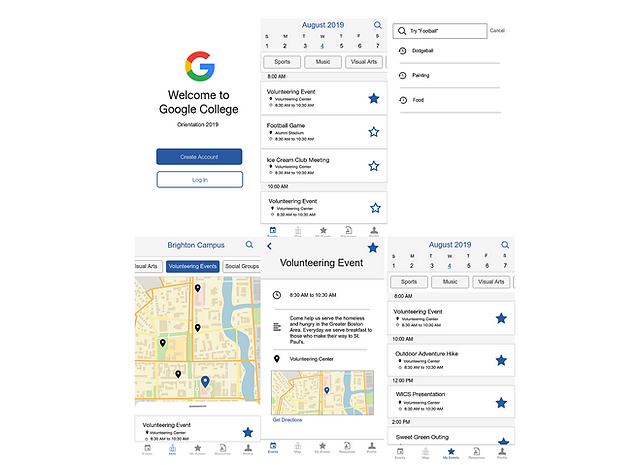
College Orientation App
UX DESIGN
App design for an experience for students to discover orientation events and craft a visual system to accommodate different types of events: sports, music, visual arts, social groups, and volunteering events. Provide high-fidelity mocks for searching, browsing, and viewing the details for these different events.
- RealtimeBoard
- Proto.io
Read More

Main Navigation Menu
UX DESIGN & WEB DEVELOPMENT
Gravyty's has been rapidly introducing new products and solutions, and needed a new navigation menu on both mobile and desktop to better organize their products and solutions, as well as to help modernize the site. As an intern, I led the complete redesign and implementation of the new resources page.
- JavaScript
- HTML
- CSS
- jQuery
- Django
- Figma

Resource Page
UX DESIGN & WEB DEVELOPMENT
Gravyty's resources page provides valuable information on the company and AI. Not only does it showcase all Gravyty's webinars, white pages, blog posts, and case studies, it also provides links to articles concerning AI. As an intern, I led the complete redesign and implementation of the new Resource page.
- JavaScript
- HTML
- CSS
- jQuery
- Django
- Figma

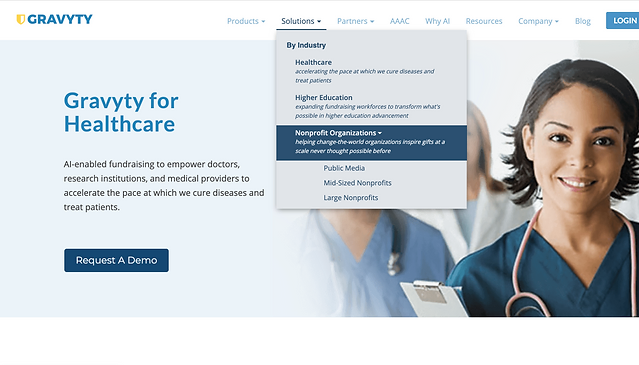
Healthcare Page
UX DESIGN & WEB DEVELOPMENT
Gravyty's Healthcare page provides valuable information on Gravyty and AI. Not only does it showcase all Gravyty's webinars, white pages, blog posts, and case studies, it also provides links to articles concerning AI. As an intern, I led the complete redesign and implementation of the new Healthcare page.
- JavaScript
- HTML
- CSS
- jQuery
- Django
- Figma

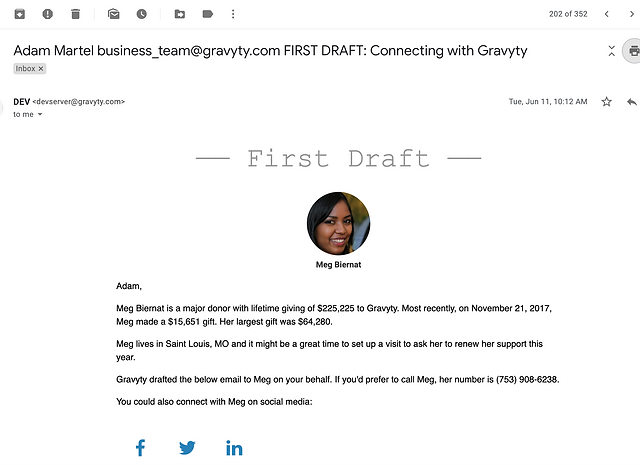
AI Self-Writing Email Drafter
UX DESIGN & WEB DEVELOPMENT
Gravyty's first draft email is one of the company's main AI-enabled products. First Draft identifies the best donors at the right time for each fundraising stage, provides an editable draft for the user to send to the donor as well as other options to take with the donor, learns the user's tone and style, and sends the draft directly to the user's email for easy use and access as well. As an intern, I led the complete redesign and implementation of the email template.
- JavaScript
- HTML
- CSS
- jQuery
- Django
- Figma

CCHP Main Site
UX DESIGN
Center for Connected Health Policy (CCHP) is a educational website that specializes in teaching about and advocating for telehealth. While working at Marker Seven, I assisted on the wireframes and responsive design. I helped with many of the solutions to the technical, user experience, and creative challenges encountered in the design phase.
- Framer
- CoffeeScript
View Website

Astrocooler Main Site
UX DESIGN
Astrocooler is an e-commerce website that sells cargo insulation products from freezing or excessive heat. While working at Marker Seven, I assisted in the design and development of the the responsive wireframes for the new site. I also explored creative solutions to various issues the previous website contained while incorporating UI/UX principles.
- Framer
- CoffeeScript
Visit Website






























CONTACT
Thanks for your interest. For more information, feel free to get in touch and I will get back to you soon!